Как скопировать цвет в Photoshop
Как скопировать цвет в Photoshop | ПФРЕИскать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Процесс улучшения ваших изображений будет неполным без использования различных цветов. Вам может понравиться определенный цвет из того же или другого изображения, которое вы хотите скопировать на изображение, которое вы редактируете в данный момент. Узнайте, как скопировать цвет в Photoshop, чтобы использовать любой желаемый оттенок на ваших фотографиях.
Быстрая Навигация
- Как скопировать цвет в Photoshop, используя три метода
- Копирование цветов с помощью инструмента «Пипетка»
- Скопируйте цвета через режим наложения
- Копировать цвета с помощью функции сопоставления цветов
- Заключение
Как скопировать цвет в Photoshop, используя три метода
Изменение цвета элементов изображения или изменение цветовой палитры всего изображения является важной частью работы с изображением. Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
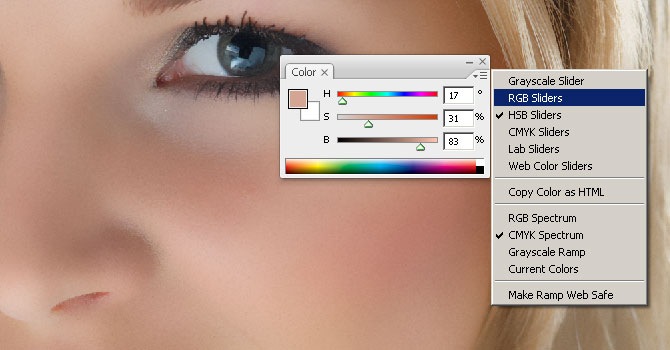
Копирование цветов с помощью инструмента «Пипетка»
- Пипетка инструмент в фотошопе есть Важной особенностью что позволяет выбрать цвет.
- Цвет переднего плана можно выбрать из любого источника с помощью инструмента «Пипетка», будь то то же изображение, другое изображение или другое приложение.
- Когда вы копируете цвет с помощью инструмента «Пипетка», он по умолчанию выбирается в качестве цвета переднего плана.
- Затем вы можете использовать этот цвет переднего плана или другой цвет, выбранный с помощью инструмента «Пипетка» с помощью инструмента «Заливка». Зубная щетка, градиенты или инструмент замены цвета.
Пример цвета с того же изображения
Выбрать цвет, уже присутствующий на вашем изображении, с помощью инструмента «Пипетка» очень просто.
- Первое, что вам нужно сделать, это открыть изображение в Adobe Photoshop CC.
- Сделайте дубликат слоя вашего изображения выбрав его на панели «Слои». Нажмите CTRL + J (Windows) или COMMAND + J (Mac). Этот шаг обеспечит неразрушающее редактирование.
- Предположим, вы хотите скопировать цвет объекта с изображения и закрасить другой объект этим цветом.
- На панели инструментов слева выберите инструмент «Пипетка». Значок пипетки выглядит как настоящая пипетка, так что вам не составит труда найти пипетку. Другой способ активировать пипетку — нажать I на клавиатуре.
- На верхней панели параметров инструмента «Пипетка» выберите размер выборки. Это определяет количество пикселей, из которых инструмент «Пипетка» будет выбирать цвет.
- Если вы хотите использовать смешанный цвет в области, выберите больший размер выборки для инструмента «Пипетка». Выберите меньший размер выборки инструмента «Пипетка» для точного цвета пикселя.
- Соответственно выберите опцию Sampled Layers.
 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой». - Включите клавишу Caps Lock при использовании инструмента «Пипетка». Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
- Если вы хотите скопировать цвет фона с помощью инструмента «Пипетка», нажмите и удерживайте клавишу «Alt» (Windows) или клавишу «OPTION» (Mac), выбирая оттенок для инструмента «Пипетка».
- Чтобы использовать цвет, выбранный с помощью инструмента «Пипетка», в любой другой части изображения, выберите инструмент «Заливка» на панели инструментов.
- Нажмите на объект, который вы хотите раскрасить.
Образец цвета из другого изображения
Если вы нашли желаемый оттенок, который хотите использовать на других фотографиях, Photoshop позволяет скопировать его. Всякий раз, когда вы хотите скопировать цвет с другого изображения с помощью инструмента «Пипетка», откройте изображение в Photoshop и используйте инструмент «Пипетка», чтобы скопировать цвет.
Пример цвета из других приложений
Инструмент «Пипетка» удобен, когда речь идет о выборке цветов из любого другого источника за пределами Photoshop. Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
- Выберите инструмент «Пипетка» на панели инструментов.
- Нажмите кнопку «Восстановить», чтобы уменьшить размер окна Photoshop.
- Откройте в браузере любое другое приложение, например, веб-страницу, из которой вы хотите скопировать цвет.
- Нажмите на изображение в Photoshop с помощью пипетки.
- Удерживая нажатой левую кнопку мыши, перетащите курсор на исходное приложение.
- Нажмите на точный цвет в источнике.
- Снова разверните окно Photoshop и используйте выбранный цвет в любом месте изображения.
Скопируйте цвета через режим наложения
Простая техника копирования цветов изображения и легко смешать его на другое изображение с помощью инструмента «Размытие по Гауссу» и режимы наложения слоев.
- Откройте исходное изображение в Adobe Photoshop CC с помощью «Файл» > «Открыть». Это изображение с желаемой цветовой палитрой.
- Также откройте целевое изображение.
- Создайте дубликат слоя фона целевого изображения, чтобы убедиться, что все редактирование остается неразрушающим.
- Выберите инструмент перемещения с панели инструментов. Перейдите к исходному изображению и щелкните слой, содержащий изображение.
- Перетащите его на верхнюю часть целевого слоя. Когда вкладки изменены, перетащите слой на целевое изображение в рабочей области.
- Убедитесь, что исходный слой, который вы только что скопировали, выбран.
- Теперь перейдите в меню «Фильтр». Из подменю «Размытие», выберите инструмент «Размытие по Гауссу».
- Увеличьте радиус до высокого уровня. Целью этого действия является сохранение цветов при размытии изображения, чтобы скрыть его детали. Нажмите «ОК».
- Теперь, когда выбран исходный слой, измените режим наложения на Наложение или мягкий свет.
 Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Копировать цвета с помощью функции сопоставления цветов
Основная концепция функции Match Color заключается в том, чтобы сообщить Photoshop, что вам нужны цвета исходного изображения, и он будет очень эффективно выполнять эту работу.
- Откройте целевое и исходное изображения в Adobe Photoshop CC.
- На вкладке целевого слоя создайте дубликат фонового слоя, щелкнув слой и щелкнув Дублировать слой.
- Перейдите в меню «Изображение» вверху. В разделе «Коррекция» выберите «Подобрать цвет».
- Когда откроется команда Match color, выберите исходное изображение, щелкнув его имя в раскрывающемся списке.
- Увеличивайте ползунки «Светимость» и «Интенсивность цвета», пока они не дадут желаемый эффект яркости и точной насыщенности цвета копируемыми цветами.
- Держите ползунок Fade в пределах 50.
- Нажмите кнопку ОК.

Заключение
Настройка изображения использование правильных цветов является ключом чтобы полностью преобразить ваши фотографии. Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный кругРабота с цветом в Фотошопе
Как заменить цвет в Фотошопе
Как сделать черно-белое фото в Фотошопе
Как изменить цвет цветов в Фотошопе
Как убрать красные глаза в Фотошопе
|
|
Программа Фотошоп имеет большое количество инструментов, для эффективной работы с цветами в изображении. Цветокоррекция изображений предполагает умение работать со слоями, выделять объекты, применять фильтры и стили. Чтобы освоить программу, лучше Photoshop купить лицензию, представленную у нас по лучшей цене. |
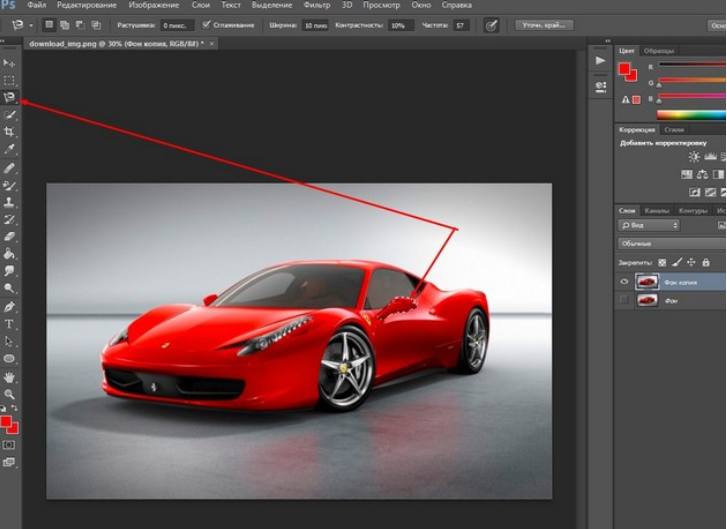
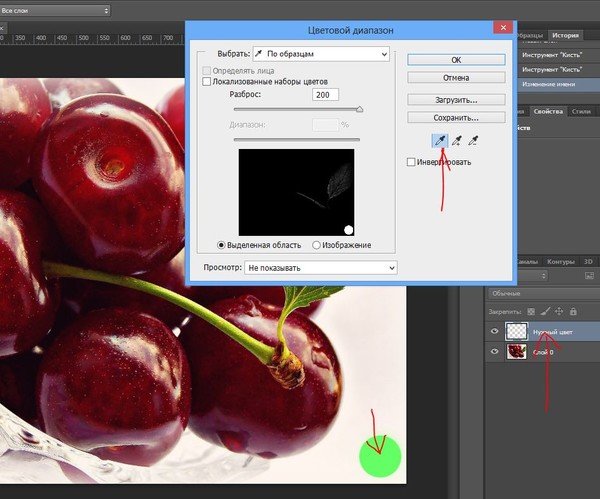
Как заменить цвет в ФотошопеЗамена цвета в Фотошопе производится быстро, при знании некоторых основных функций программы. Выберите фотографию, на которой вы хотите изменить цвет объекта. Например, если нужно заменить цвет машины. Откройте вкладку «Выделение» и выберите пункт «Цветовой диапазон». В нижней части окна будут изображены три пипетки. Выбираете изображение со знаком + (добавить цвета).
Кликайте по изображению, нажимая на цвет, который хотите изменить. |
|
|
|
Как сделать черно-белое фото в ФотошопеЧтобы сделать цветное изображение черно-белым в фоторедакторе, можно воспользоваться несколькими способами. Выберите нужную картинку и откройте ее в Фотошопе. Во вкладке «Изображение» выберите «Режим» и укажите «Градации серого». Изображение станет черно-белым.
Другой вариант, выберите изображение и откройте вкладку «Изображение» и кликните на пункт «Коррекция». Выберите «Обесцветить». Это два самых простых способа сделать фото черно-белыми. Чтобы добиться большей глубины цвета, нужно поэтапно изменять изображение, используя корректирующие слои. |
Как изменить цвет цветов в ФотошопеДля изменения цветов на фотографии воспользуйтесь функцией выделение и изменением цветового диапазона. Перейдите во вкладку «Выделение» и выберите пункт «Цветовой диапазон». Добавив все необходимые цвета, чтобы полностью поменять цвет, нажмите «Ок».Затем выберите в меню инструментов «Изображение» и в пункте «Коррекция» регулируйте цветовой тон и насыщенность, чтобы изменить цвет. Можно создать несколько корректирующих слоев, чтобы добиться интересного эффекта. |
|
|
|
Как убрать красные глаза в Фотошопе
Чтобы избавиться от эффекта красных глаз в Фотошопе можно использовать несколько инструментов. Есть специальная функция, ее можно найти слева от рабочей области в списке с инструментом «Точечная восстанавливающая кисть». Альтернативным вариантом является обесцвечивание зрачков, после их выделения. Для этого перейдите во вкладку «Изображение» и в режиме «Коррекция» укажите «Обесцветить». Можно изменить цвет зрачков после выделения, регулируя ползунок «Цветовой тон/насыщенность». |
Основные настройки цвета Photoshop
Откройте для своих изображений значительно расширенный мир цвета с помощью одного простого, но важного изменения настроек цвета в Photoshop. Узнайте о цветовых пространствах, рабочих пространствах, цветовом пространстве sRGB по умолчанию и о том, почему Adobe RGB является лучшим выбором.
Автор сценария Стив Паттерсон.
Adobe Photoshop — самый мощный и популярный в мире редактор изображений. Как фотографы, мы доверяем Photoshop, чтобы наши фотографии выглядели наилучшим образом. Так что вы можете удивиться, узнав, что по умолчанию в Photoshop настройки цвета мешают вашим фотографиям выглядеть так, как должны. Настройки цвета в Photoshop определяют диапазон цветов, доступных нам при редактировании изображений. Больше цветов означает больше потенциальных деталей на наших фотографиях. Больше цветов также дает нам доступ к более богатым, ярким и насыщенным цветам. А более качественные цвета означают более привлекательные изображения как на экране, так и при печати.
Как фотографы, мы доверяем Photoshop, чтобы наши фотографии выглядели наилучшим образом. Так что вы можете удивиться, узнав, что по умолчанию в Photoshop настройки цвета мешают вашим фотографиям выглядеть так, как должны. Настройки цвета в Photoshop определяют диапазон цветов, доступных нам при редактировании изображений. Больше цветов означает больше потенциальных деталей на наших фотографиях. Больше цветов также дает нам доступ к более богатым, ярким и насыщенным цветам. А более качественные цвета означают более привлекательные изображения как на экране, так и при печати.
Тем не менее, настройки цвета Photoshop по умолчанию не дадут вам больше цветов. На самом деле настройки по умолчанию дают вам меньше цветов. В этом уроке мы рассмотрим, почему Adobe считает, что чем меньше цветов, тем лучше. Мы узнаем, где найти настройки цвета Photoshop, чтобы мы могли их изменить. И мы рассмотрим одну важную настройку, которую нам нужно изменить, чтобы расширить диапазон цветов и помочь нашим изображениям выглядеть еще лучше.
Это урок 5 из 8 в главе 1 «Начало работы с Photoshop».
Начнем!
Где найти настройки цвета Photoshop
В Photoshop настройки цвета находятся в меню Edit . Перейдите в меню «Правка» в строке меню в верхней части экрана. Затем выберите Настройки цвета :
.Чтобы открыть настройки цвета, выберите «Правка» > «Настройки цвета».
Диалоговое окно настроек цвета
Откроется диалоговое окно «Настройки цвета». Если вы никогда раньше не видели диалоговое окно «Настройки цвета», поначалу оно может показаться пугающим. Но, как мы увидим, большинство настроек цвета Photoshop по умолчанию в порядке. На самом деле нам нужно изменить только один параметр: Диалоговое окно «Настройки цвета» в Photoshop.
Диалоговое окно «Новый темный»
Диалоговое окно «Параметры цвета» может выглядеть на экране по-разному в зависимости от используемой версии Photoshop. Adobe сделал диалоговые окна более темными в самых последних версиях Photoshop CC. Photoshop CS6 и более ранние версии используют более легкие диалоговые окна. Конкретный оттенок серого, который вы видите, не имеет значения. Настройки цвета одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые расширенные настройки цвета скрыты по умолчанию. Вы можете получить к ним доступ, нажав кнопку
Предустановка настроек цвета по умолчанию
По умолчанию Photoshop использует предустановленный набор настроек цвета, известный как North America General Purpose 2 . Если вы находитесь в другой части мира, ваш пресет может называться по-другому. Если это так, ничего страшного, потому что мы все равно внесем собственное изменение:
Если это так, ничего страшного, потому что мы все равно внесем собственное изменение:
Предустановка по умолчанию «Северная Америка общего назначения 2».
Рабочие пространства Photoshop
Если мы посмотрим прямо под названием пресета, мы найдем раздел Workspaces . Рабочее пространство сообщает Photoshop, какое цветовое пространство использовать в различных ситуациях. Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цвет 9.0011 гамма .
В разделе «Рабочие пространства» перечислены четыре варианта (четыре разных ситуации). Эти параметры: RGB, CMYK, серый и точечный. Из четырех нас интересует только первый, RGB . Это потому, что RGB — это тот, который Photoshop использует для отображения наших изображений на экране. Остальные три варианта (CMYK, Gray и Spot) относятся к коммерческой печати. Для наших целей здесь, и если вы не работаете с коммерческим принтером, вы можете оставить все три параметра по умолчанию.
Из четырех нас интересует только первый, RGB . Это потому, что RGB — это тот, который Photoshop использует для отображения наших изображений на экране. Остальные три варианта (CMYK, Gray и Spot) относятся к коммерческой печати. Для наших целей здесь, и если вы не работаете с коммерческим принтером, вы можете оставить все три параметра по умолчанию.
Рабочее пространство RGB
Давайте посмотрим на рабочее пространство RGB. RGB означает Красный , Зеленый и Синий . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Photoshop также использует RGB. Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего, чтобы отобразить все цвета, которые мы видим на наших изображениях. Точный диапазон цветов, который будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает для рабочего пространства RGB значение sRGB :
Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего, чтобы отобразить все цвета, которые мы видим на наших изображениях. Точный диапазон цветов, который будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает для рабочего пространства RGB значение sRGB :
Рабочее пространство Photoshop по умолчанию для RGB — sRGB.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано еще в 1996 от Hewlett-Packard и Microsoft. Он был разработан как стандарт, основанный на диапазоне цветов, доступных на типичном бюджетном компьютерном мониторе. Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего установить рабочее пространство RGB по умолчанию в Photoshop на sRGB. В конце концов, sRGB — это безопасный выбор. Но безопасный выбор не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьших цветовых диапазонов .
Человеческий глаз против sRGB
Чтобы проиллюстрировать проблему, давайте посмотрим на график. На этом графике показан цветовой диапазон, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз. Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
График, показывающий цвета, которые мы можем видеть (внешняя форма), и то, что может отображать sRGB (внутренний треугольник).
Цветовое пространство Adobe RGB
Хотя sRGB является наиболее широко используемым цветовым пространством RGB, оно не единственное. И, поскольку он предлагает наименьший диапазон цветов, он также не самый лучший. Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (отсюда и название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель состояла в том, чтобы помочь нашим фотографиям выглядеть лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза. Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.
Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза. Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.
Цифровые камеры также способны захватывать гораздо больше цветов, чем доступно в sRGB. В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения. Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Человеческий глаз против Adobe RGB
Давайте посмотрим на другой график, на этот раз показывающий диапазон цветов, доступных в Adobe RGB. Опять же, внешняя форма представляет все цвета, которые мы можем видеть. Треугольник внутри фигуры представляет диапазон цветов, которые Adobe RGB может воспроизвести. Обратите внимание, насколько больше треугольник на этот раз. В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Аналогичный график, показывающий расширенный цветовой диапазон Adobe RGB.
Стоит ли переходить с sRGB на Adobe RGB?
Многие цифровые камеры могут захватывать изображения в Adobe RGB. Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже компьютерные мониторы высокого класса, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, следует ли вам переключить рабочее пространство Photoshop RGB с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
причин для выбора sRGB
Есть есть несколько причин, по которым вы можете вместо этого выбрать sRGB. Как мы узнали ранее, sRGB — безопасный выбор. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
причин для выбора Adobe RGB
Однако, если вы фотограф и хотите, чтобы ваши фотографии выглядели наилучшим образом, особенно при печати, лучшим выбором будет Adobe RGB. Если вы снимаете в необработанном формате, и Camera Raw, и Lightroom используют Adobe RGB в качестве цветового пространства по умолчанию. Таким образом, имеет смысл также установить Photoshop на Adobe RGB. Даже если вы размещаете свои изображения в Интернете, нет никаких причин не редактировать их в Adobe RGB. В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB. И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB. И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Настройка Photoshop на Adobe RGB
Чтобы начать пользоваться расширенным цветовым диапазоном Adobe RGB, все, что нам нужно сделать, это изменить рабочее пространство Photoshop RGB. Нажмите «sRGB IEC61966-2.1»:
Щелчок по цветовому пространству sRGB по умолчанию.
Затем выберите Adobe RGB (1998) из списка:
Выбор цветового пространства Adobe RGB.
После этого простого изменения Photoshop теперь будет использовать Adobe RGB для отображения и редактирования изображений. Для достижения наилучших результатов проверьте, поддерживают ли ваша цифровая камера и струйный принтер цветовое пространство Adobe RGB. Если это так, вам нужно установить их обоих на Adobe RGB:
Если это так, вам нужно установить их обоих на Adobe RGB:
Рабочее пространство RGB изменено на Adobe RGB.
Политики управления цветом
Теперь, когда мы установили для рабочего пространства Photoshop RGB значение Adobe RGB, нам нужно быстро рассмотреть один набор параметров. Это Политики управления цветом . Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открыть изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Мы сообщаем Photoshop, как обрабатывать эти несоответствия цветового профиля, в разделе «Политики управления цветом». Каждое рабочее пространство RGB, CMYK и Gray имеет свою собственную настройку. Опять же, единственный, который нас действительно интересует, — это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
Каждое рабочее пространство RGB, CMYK и Gray имеет свою собственную настройку. Опять же, единственный, который нас действительно интересует, — это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
Раздел Политики управления цветом.
Несоответствие профилей и отсутствующие флажки профилей
Под параметрами RGB, CMYK и Gray находятся три флажка. Первые два предназначены для Несовпадения профилей , когда открываемое изображение использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Missing Profiles , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать. Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Параметры «Несоответствие профиля» и «Отсутствующие профили».
Сохраните новые настройки цвета
После перехода с sRGB на Adobe RGB рекомендуется сохранить новые настройки цвета. Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Нажатие кнопки Сохранить.
Введите имя для ваших настроек цвета. Я назову свой «Мои настройки цвета». Затем нажмите Сохранить 9кнопка 0008 еще раз:
Название новых настроек цвета.
Откроется диалоговое окно Color Settings Comment . Здесь вы можете ввести описание ваших настроек, которое будет служить напоминанием о том, для чего эти настройки предназначены. Я ввожу «Это лучшие настройки для моих изображений». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Добавление описания для новых настроек цвета.
Теперь ваши пользовательские настройки цвета Photoshop сохранены. Вы можете выбрать их снова в любое время из Параметр «Настройки » в верхней части диалогового окна «Настройки цвета»:
Выбор моих новых пользовательских настроек из списка предустановок.
Куда идти дальше…
И вот оно! Вот как и почему можно переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB! Если Photoshop — единственная программа, которую вы используете в Creative Cloud (или Creative Suite), это все, что вам нужно сделать. Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, убедитесь, что все они используют одинаковые настройки цвета. На следующем уроке в этой главе мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Или посмотрите любой из других уроков в этой главе:
- 01. Как поддерживать Photoshop CC в актуальном состоянии
- 02.
 Как установить Adobe Bridge CC
Как установить Adobe Bridge CC - 03. Как загрузить фотографии с камеры с помощью Adobe Bridge
- 04. Как управлять изображениями и упорядочивать их с помощью Adobe Bridge
- 05. Основные настройки цвета Photoshop
- 06. Синхронизируйте настройки цвета Photoshop со всеми приложениями Creative Cloud
- 07. Основные настройки Photoshop для начинающих
- 08. Как сбросить настройки Photoshop
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Учебное пособие по инструменту замены цвета в Photoshop
Выбор инструмента замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом Photoshop «Кисть» на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, нажмите (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в появившемся всплывающем меню:
Инструмент замены цвета скрыт за инструментом «Кисть» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши примет форму круга с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с фоновым ластиком, он покажется вам очень знакомым, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента замены цвета состоит из простого круга с перекрестием посередине.
Настройка размера кисти
Размер курсора можно настроить прямо с клавиатуры, как и с другими инструментами «Кисть» в Photoshop. Несколько раз нажмите клавишу в левой скобке ( [ ), чтобы уменьшить курсор, или клавишу в правой скобке ( ] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift+левая скобка ( [ ) несколько раз, чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана 9.0008 . Любые пиксели, которые попадают в больший круг, окружающий перекрестие и соответствующие заменяемому цвету, изменят свой цвет.
Например, если вы наведете перекрестие на область синего цвета на фотографии, а цвет переднего плана будет красным, любые синие пиксели, которые пересекает больший круг, будут изменены на красные. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как это работает.
Вы можете увидеть, какой цвет переднего плана в настоящее время установлен, взглянув на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию он черный:
По умолчанию он черный:
Черный — цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
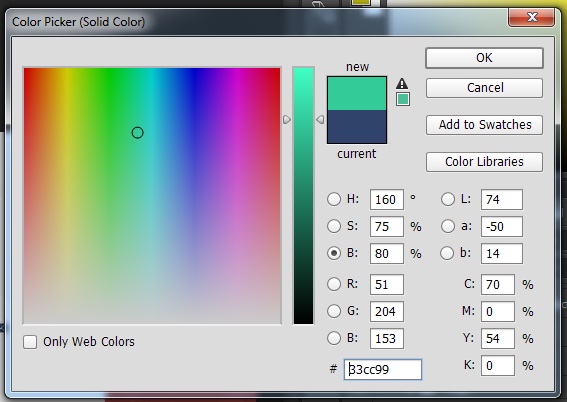
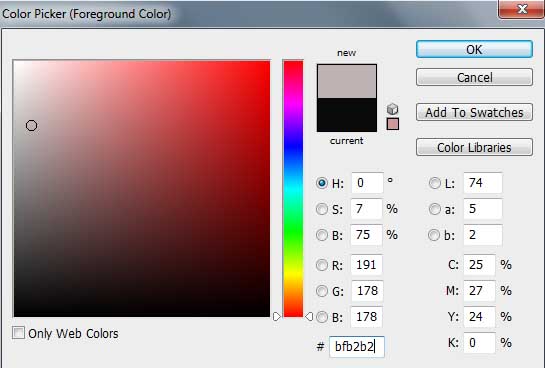
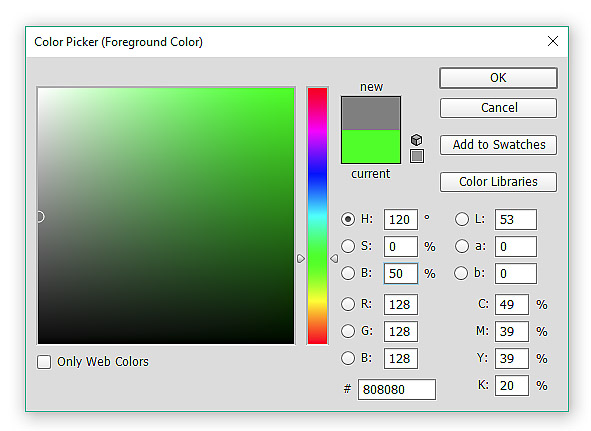
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет из палитры цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», мы увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я рисую на изображении с помощью инструмента «Замена цвета», любой цвет, на который я перетащу перекрестие, будет заменен зеленым:
.Новый выбранный цвет появляется в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар кажется синим.
Она может выглядеть счастливой со своим синим шариком, но на самом деле ей нужен зеленый шарик . Как назло, мой цвет переднего плана в настоящее время установлен на зеленый, так что давайте посмотрим, что мы можем сделать для нее.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шар на изображении и щелкну кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop пробует синий цвет под перекрестием, чтобы знать, какой цвет заменить. Затем любые синие пиксели, которые попадают в больший круг, окружающий перекрестие, немедленно становятся зелеными, так как зеленый теперь мой цвет переднего плана:
Photoshop делает выборку синего цвета и заменяет все синие пиксели внутри круга зелеными.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что заставит Photoshop выбирать другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, я рисую.
Однако, если я случайно наведу перекрестие за пределы шара и на желтую стену за ним, Photoshop сделает выборку цвета стены и также начнет менять его на зеленый. Когда это произойдет, просто отмените последний мазок кистью, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl+Alt+Z (Win) / Команда+Опция+Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы шара, Photoshop начинает заменять другие цвета зеленым.
Допуск
Кажется, все идет гладко, пока я закрашиваю воздушный шар. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента замены цвета возникли проблемы:
Часть первоначального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов, позволяющих изменить поведение инструмента «Замена цвета». Одним из таких вариантов является Допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от цвета образца, чтобы Photoshop заменил его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае этого недостаточно, чтобы Photoshop мог добавить оттенок синего прямо по краям воздушного шара.
Одним из таких вариантов является Допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от цвета образца, чтобы Photoshop заменил его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае этого недостаточно, чтобы Photoshop мог добавить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра «Допуск» на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моей более высокой настройке допуска, инструмент замены цвета может лучше справиться с удалением синей окантовки:
Синий цвет по краю шара успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, поскольку наш когда-то синий шарик волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но я мог бы так же легко взять образец цвета непосредственно с самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» 9.0008 (курсор изменится на пипетку). Нажмите на область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который на ней одет:
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), щелкните область фотографии, чтобы выбрать цвет.
Отпустите клавишу Alt (Win) / Option (Mac), когда закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», мы увидим, что цвет, на который я нажал, стал моим новым цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана.
С помощью цвета, взятого непосредственно из изображения, я могу закрасить воздушный шар, чтобы еще раз изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание: несмотря на то, что мы фактически закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент «Кисть» и закрасили его, воздушный шар выглядел бы не чем иным, как плоской поверхностью без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент замены цвета использует режимов наложения для смешивания нового цвета с объектом. На выбор предлагается четыре режима наложения — Оттенок , Насыщенность , Цвет и Яркость — все они могут быть выбраны из параметра Режим на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет изменить режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: Оттенок (сам фактический цвет), Насыщенность (интенсивность цвета) и Яркость (насколько светлый или темнеет). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента «Замена цвета», влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменит только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и обычно дают очень тонкие изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета. Оттенок и яркость не изменяются. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который меняет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху, кажется, готов отделиться от группы и полететь в свое собственное приключение в небо:
Исходное изображение.
Одним из способов сделать воздушный шар еще более выделяющимся среди других может быть уменьшение насыщенности некоторых других воздушных шаров под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю параметр режима наложения на панели параметров на Насыщенность 9. 0008 :
0008 :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой оттенок серого между ними. Но так как мне нужен более тонкий эффект, я просто выберу один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удержу клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
С менее насыщенным цветом, установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду закрашивать любые воздушные шары, уровень насыщенности которых нужно уменьшить, регулируя размер кисти с помощью левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (там, где я еще не рисовал) по-прежнему показывает исходную насыщенность: 9.0003
Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (там, где я еще не рисовал) по-прежнему показывает исходную насыщенность: 9.0003
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый шар, парящий над остальными, теперь выделяется еще больше благодаря более насыщенному цвету.
Проблема с яркостью
К сожалению, есть одна ситуация, когда инструмент замены цвета с треском дает сбой, и это когда существует большая разница в яркости между исходным цветом на изображении и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый цвет на одном воздушном шаре, на котором мы сосредоточились, темно-фиолетовым цветом одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Во-первых, я верну цветам изображения их исходные значения, перейдя в меню File в верхней части экрана и выбрав команду Revert . Затем, выбрав инструмент «Замена цвета», я удерживаю клавишу Alt (Win)/Option (Mac) и нажимаю на один из фиолетовых шаров, чтобы попробовать его цвет:
.Выборка области фиолетового цвета для установки в качестве цвета переднего плана.
Я верну свой режим наложения на панели параметров на Цвет , настройка по умолчанию. Затем я закрашу оранжевый шар, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые воздушные шары, и это потому, что первоначальный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим наложения Color не повлиял на яркость. Фактически, единственный режим наложения, который меняет ли яркость на Luminosity , так что давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения Color не повлиял на яркость. Фактически, единственный режим наложения, который меняет ли яркость на Luminosity , так что давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения «Яркость» сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю шаги, чтобы вернуть воздушному шару его первоначальный оранжевый цвет. Затем, установив на этот раз режим наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
.Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он по-прежнему оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не похож на воздушный шар, и это проблема, с которой мы сталкиваемся с инструментом замены цвета. Он отлично подходит для простых задач, где вам нужно только изменить оттенок и/или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то другое.
Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то другое.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет другой вариант выборки для инструмента «Замена цвета», и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо у нас есть Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки Непрерывный, Один раз и Фоновый образец.
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов в изображении при наведении на них перекрестия, или , если вообще производит выборку цветов. При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно различается.
Любой новый цвет, через который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно различается.
С После выбора (значок посередине) Photoshop будет выбирать только цвет, на который вы первоначально нажали, независимо от того, сколько других цветов вы перетаскиваете (пока вы держите кнопку мыши нажатой). Этот вариант работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Однократно», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но Вариант выборки образца фона (правый значок) заменит любой цвет, установленный в настоящее время в качестве цвета фона. Эта опция может оказаться полезной, если ни одна из двух других опций выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение допуска, если выбранный вами цвет недостаточно близок.
Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение допуска, если выбранный вами цвет недостаточно близок.
Опция выборки образца фона заменит цвет фона на цвет переднего плана.
Ограничения
Другой параметр, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это Limits , который определяет, где Photoshop может искать цвета для замены. Доступны три варианта: Смежные , Несмежные и Найти ребра . Первые два (Contiguous и Discontiguous) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора.

 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».  Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
 Для создания уникального дизайна сайта или эффективной цветокоррекции фотографии можно воспользоваться фоторедактором. В Photoshop можно обработать фотографии в ретро-стиле, убрать эффект красных глаз, поменять цвета объектов и многое другое.
Для создания уникального дизайна сайта или эффективной цветокоррекции фотографии можно воспользоваться фоторедактором. В Photoshop можно обработать фотографии в ретро-стиле, убрать эффект красных глаз, поменять цвета объектов и многое другое.
 Старайтесь указать все оттенки цвета, который нужно заменить. После того, как все точки будут указаны, нажмите «Ок». Во вкладке «Изображение» выберите «Коррекция» и пункт «Цветовой тон/насыщенность». Двигая ползунки, меняйте цвета.
Старайтесь указать все оттенки цвета, который нужно заменить. После того, как все точки будут указаны, нажмите «Ок». Во вкладке «Изображение» выберите «Коррекция» и пункт «Цветовой тон/насыщенность». Двигая ползунки, меняйте цвета.


 Как установить Adobe Bridge CC
Как установить Adobe Bridge CC