Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
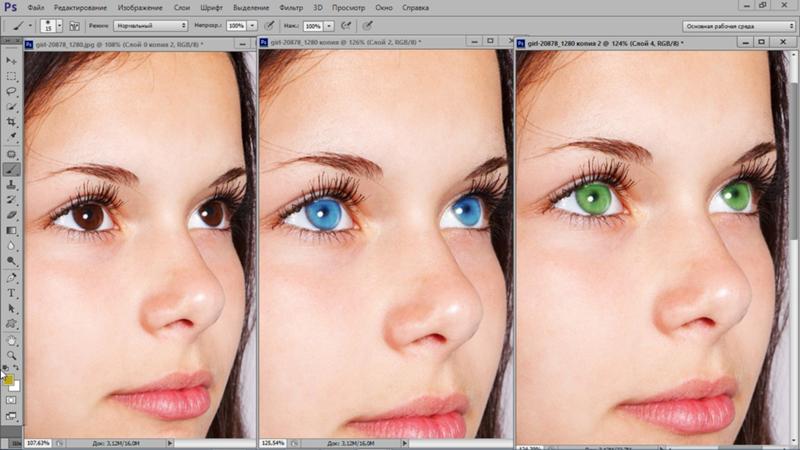
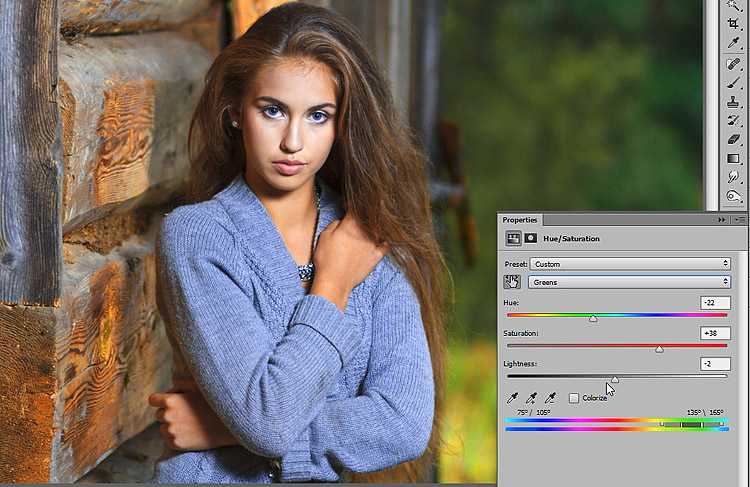
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
- Шаг 1: Дублируем фоновый слой исходного изображения
- Шаг 2: Выберите объект, цвета которого нужно изменить
- Шаг 3: Выберите большую площадь внутри объекта во втором изображении
- Шаг 4: Переключитесь обратно на исходное изображение
- Шаг 5: Задействуйте функцию «Побор цвета»
- Шаг 6: Выберите второе изображение в качестве исходного
- Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
- Шаг 8: Добавьте корректирующий слой «Уровни»
- Шаг 9: Перетащите ползунки черной и белой точек к центру
- Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
- Шаг 11: Снимите выделение
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1»:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
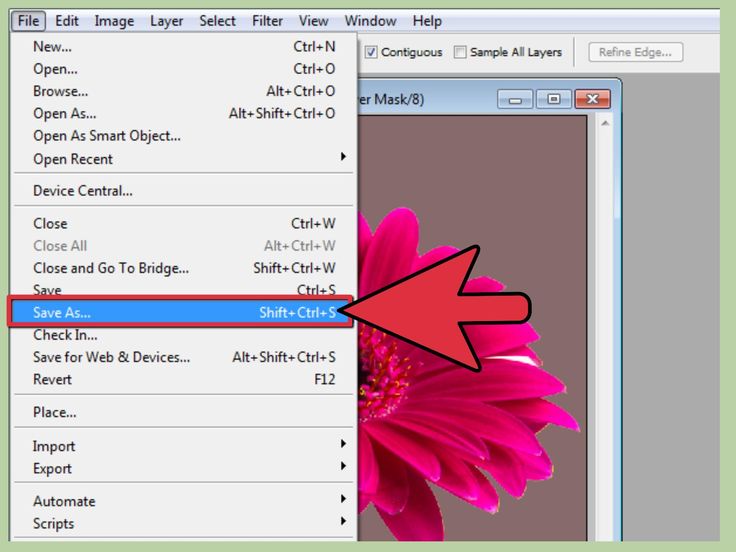
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg», и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
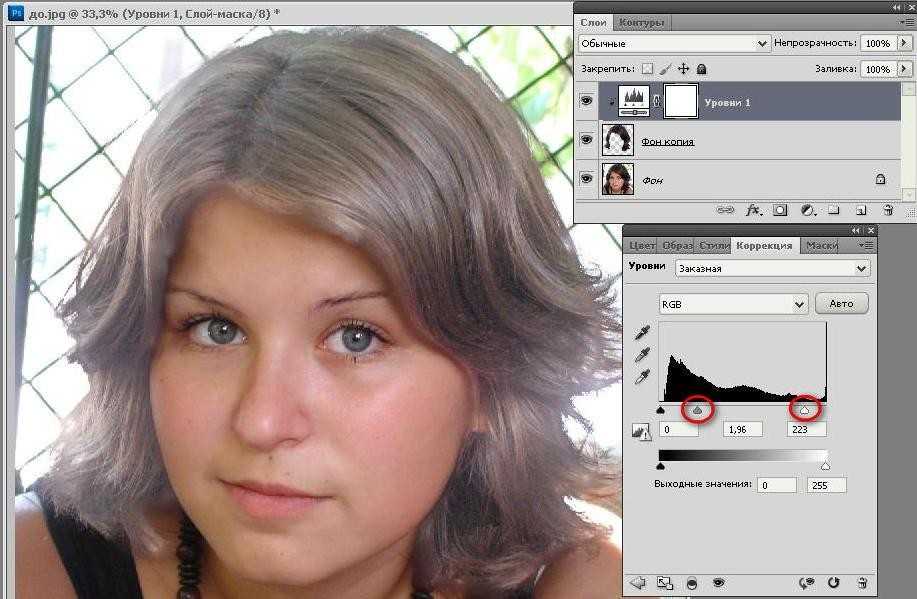
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
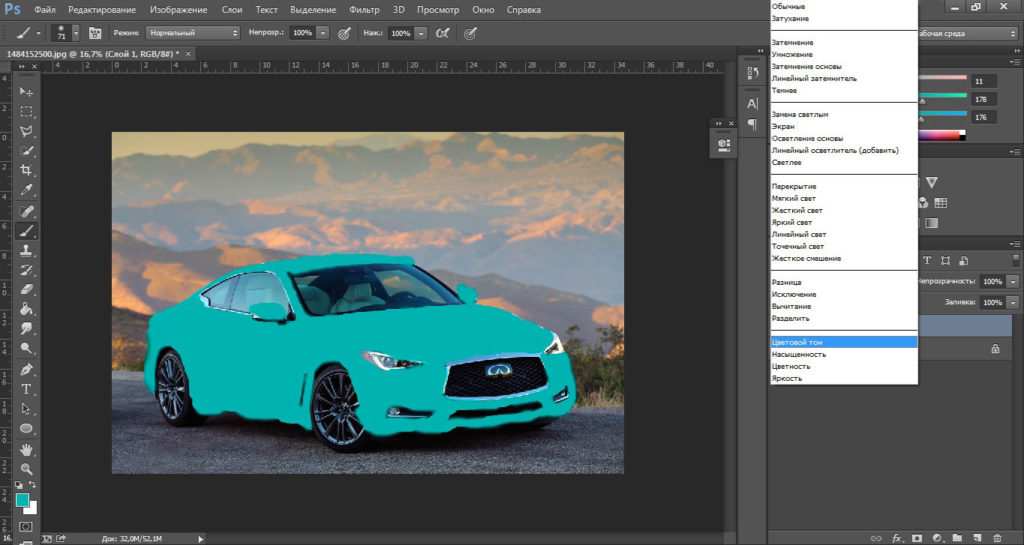
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Как подобрать цвет в фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как подобрать цвет в фотошопе
Приветствую Вас друзья!
В уроке «Как подобрать цвет в фотошопе» я хочу рассказать о применении одной команды, на которую мало кто обращает внимание, но используя ее, можно очень быстро добиться порой весьма интересных результатов.
Называется эта команда – «ПОДОБРАТЬ ЦВЕТ». Основной принцип действия, это сравнение и анализ цветов нескольких изображений, нескольких слоев или нескольких выделенных областей.
Она также позволяет корректировать цвета изображения, настраивая яркость, насыщенность и нейтрализуя цветовой оттенок.
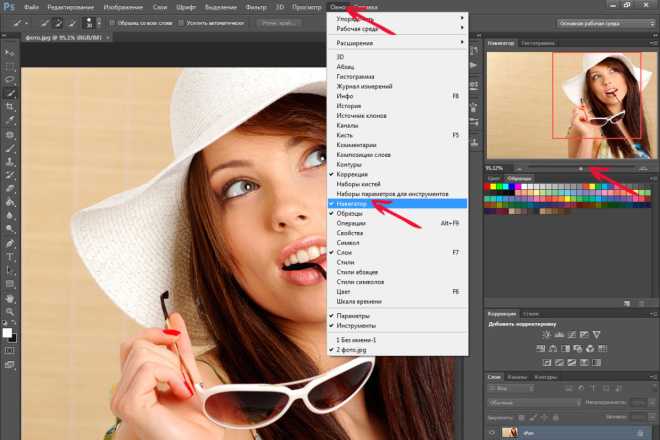
Данную команду можно найти на вкладке меню «Изображение» перейдя в список «Коррекция».
Откроем в программе сразу оба изображения.
Для наглядности расположим эти фотографии в режиме просмотра двух окон.
Давайте попытаемся скопировать цветовое решение верхней фотографии и перенести его на нижнюю картинку. Перед применением команды «Подобрать цвет» необходимо сделать активным то изображение, которое будет подвергаться изменениям, для этого щелкнем левой кнопкой мышки по вкладке с названием нижнего изображения.
Вызываем команду через меню «Изображение» и перед нами высвечивается окно настроек.
Что мы видим в этом окне?
Верхнее поле «Конечное изображение» содержит в себе следующие настройки:
- ЦЕЛЬ – это изображение, к которому будет применяться воздействие.
- ПАРАМЕТРЫ ИЗОБРАЖЕНИЯ – довольно таки интересный инструмент, который отчасти можно использовать для настройки цветового баланса. Работает он не всегда корректно и в большей степени лучше справляется с пейзажной фотографией.
- СТАТИСТИКА ИЗОБРАЖЕНИЯ – о ней чуть позже.
- ИСТОЧНИК – это изображение, используемое в качестве исходника.
Рассмотрим пример применения настройки «Параметры изображения». Начальное изображение имеет явно холодный оттенок.
Начальное изображение имеет явно холодный оттенок.
Применим к нему функцию «Нейтрализовать», установив галочку в чек боксе,
а также регулятором «Светимость» сделаем картинку ярче и, понизив «Интенсивность цветов» приберем насыщенность. В нижней части окна в поле «Источник» должен быть выбран параметр «Не показывать».
Получим довольно таки неплохо сбалансированное по цвету изображение.
Итак, возвращаемся к нашей паре и рассмотрим еще пример применения команды «Подобрать цвет».
Подвергаться коррекции у нас будет нижнее изображение, проверяем его название в строке «Цель».
Переходим к нижней части окна настроек. В строке «Источник» указываем название фотографии, у которой будем заимствовать цветовое решение. Справа формируется превью выбранной картинки.
Чтобы выбрать в качестве исходного необходимое изображение, щелкаем левой кнопкой мышки по строке «Источник» и в выпадающем списке выбираем необходимый исходник.
Как только Вы выберете источник цветовой схемы, целевое изображение сразу копирует его решение.
Регуляторами «Светимость» и «Интенсивность цветов» можно настроить параметры яркости и насыщенности.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает СРАВНЯТЬ цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета одного изображения должны соответствовать цветам на другом изображении.
Кроме выравнивания цветов изображений по всему документу, существует возможность сравнения выделенных областей. К примеру, Вам больше понравился цвет неба с нижней фотографии «Дворцовая площадь», и Вы решили сделать похожим по цвету небо на верхней фотографии «Казанский собор». Выделим области неба на обоих снимках (высокая точность выделения не требуется). На исходнике возможно выделение всего лишь части необходимой области, с которой будет браться образец цветовой схемы.
Щелкнув левой кнопкой мышки по названию «Казанский собор» сделаем это изображение активным, и оно выбирается в качестве целевого. Вызываем команду «Подобрать цвет» и в нижней части окна настроек указываем в качестве источника фото «Дворцовая площадь».
Вызываем команду «Подобрать цвет» и в нижней части окна настроек указываем в качестве источника фото «Дворцовая площадь».
Цвета в области неба на обоих снимках источника и цели сравниваются, и предпринимается попытка их выровнять. Как видно сам рисунок неба сохраняется, меняется только цветовая схема.
Под строкой «Цель» есть функция «Не обращать внимания на выделение при применении настроек», т.е. при сравнении цветов двух изображений и при активации данной функции цветовая схема с выделенной части источника будет выравнивать все целевое изображение. Как это выглядит: имея выделение неба на источнике и на целевом изображении, в первом варианте мы получили выравнивание только выделенных областей. Теперь активируем функцию, устанавливаем галочку.
И даже при наличии выделения на целевом изображении выравнивание цветов происходит по всему кадру. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому снимку.
Еще один интересный вариант сравнения это выбор определенного слоя в структуре. Слой может использоваться и в качестве целевого изображения и в качестве исходного.
Предположим, что в палитре слоев источника мы имеем некоторый слой, на котором нам понравилась цветовая схема,
и мы решили скопировать ее на выделенную область (небо) целевого изображения.
В результате получим раскраску неба в соответствии с цветовой схемой изображения с указанного слоя источника.
При сопоставлении цветов выделенной области и всего изображения в поле «СТАТИСТИКА ИЗОБРАЖЕНИЯ» есть две функции:
- «Использовать выделенную область источника для расчета цветов». Отключив ее, сравнение будет осуществляться на основе исходного изображения (слоя).
- «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя. Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.

Применяемые Вами варианты настроек выравнивания цвета могут быть сохранены, а потом вторично использованы через применение команд «Сохранить статистику» и «Загрузить статистику» окна «Статистика изображения».
После применения некоего выравнивания цветового решения можно сохранить вариант Ваших настроек, нажав на поле «Сохранить статистику». Высветится диалоговое окно «Сохранение», в котором указываем имя и место сохранения.
А при желании повторить вариант копирования цветовой схемы в окне «Статистика изображения» выбираем функцию «Загрузить статистику», и в появившемся окне проводника Windows выбираем сохраненный вариант и загружаем его.
Теперь Вы знаете, как подобрать цвет в фотошопе, и как можно скопировать цветовую схему с понравившегося Вам изображения и перенести ее на другую фотографию используя команду «Подобрать цвет».
Надеюсь, Вы заинтересовались данной возможностью и в дальнейшем найдете ей применение в своих работах.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Палитра цветов Photoshop | Узнайте, как использовать палитру цветов в Photoshop?
Палитра цветов в Photoshop представляет собой панель с широким диапазоном цветов и цветовых режимов, таких как оттенок, насыщенность, CMYK, и на этой панели вы можете выбрать цвет для выбранного объекта в этом программном обеспечении. Эта панель также имеет различные параметры, благодаря которым вы можете сделать уникальную форму любого определенного цвета для различных объектов и изображений этого программного обеспечения. Вы можете сохранить этот цвет для будущего использования, записав его код или сохранив его на вкладках образцов Photoshop. Итак, давайте обсудим, как мы можем сделать все это, чтобы получить знания по этой теме.
Как использовать палитру цветов в Photoshop?
Мы можем использовать палитру цветов в Photoshop для выбора цвета любого объекта или изображения во время нашей работы. Мы можем легко понять различные термины этой функции или сказать инструмент этого программного обеспечения на примере. Итак, давайте познакомимся с ним, но прежде чем начать, мы должны посмотреть на рабочий экран этого программного обеспечения, чтобы лучше понять эту тему.
В верхней части рабочего экрана строка меню содержит несколько меню, таких как «Файл», «Правка», «Изображение», «Слой» и некоторые другие важные меню. Под этой строкой меню у нас есть панель свойств активного инструмента или активного изображения области документа для внесения различных типов изменений в их параметры во время нашей работы. Под этой панелью свойств рабочий экран разделен на три части, например, с левой стороны у нас есть панель инструментов с набором инструментов; в центре у нас есть область документа, в которой мы можем видеть нашу текущую работу, справа у нас есть панель для управления нашей работой, такая как панель «Слой», панель «Цвет» и некоторые другие.
Теперь давайте создадим новый документ. Для создания нового документа нажмите кнопку «Создать новый» на экране приветствия этого программного обеспечения. Откроется окно «Новый документ». Выберите желаемый размер документа из предустановленных или введите размер документа по своему усмотрению.
Теперь у нас есть прямоугольный инструмент для создания прямоугольных фигур на панели инструментов этого программного обеспечения, или вы можете нажать кнопку U в качестве клавиши быстрого доступа.
Теперь создайте несколько таких прямоугольников любого цвета.
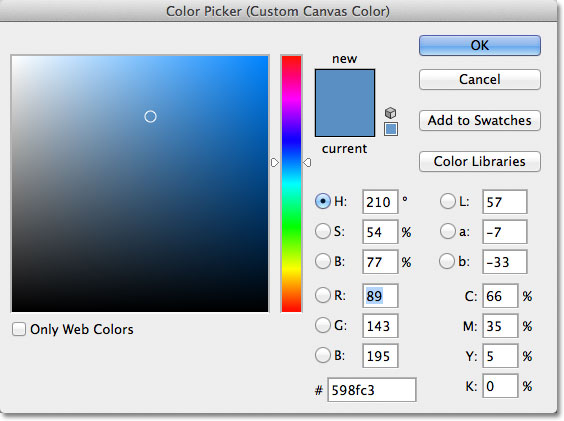
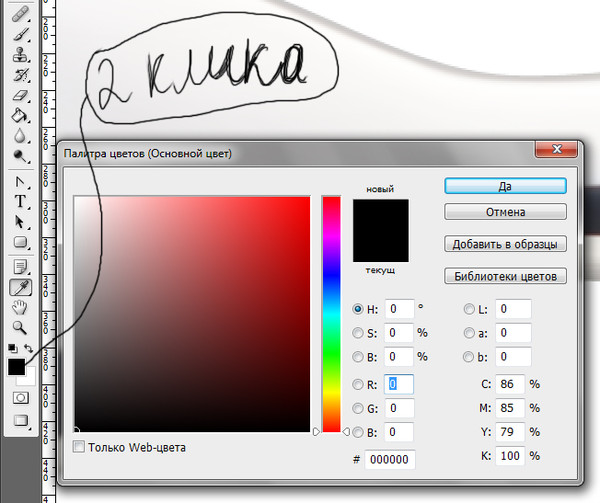
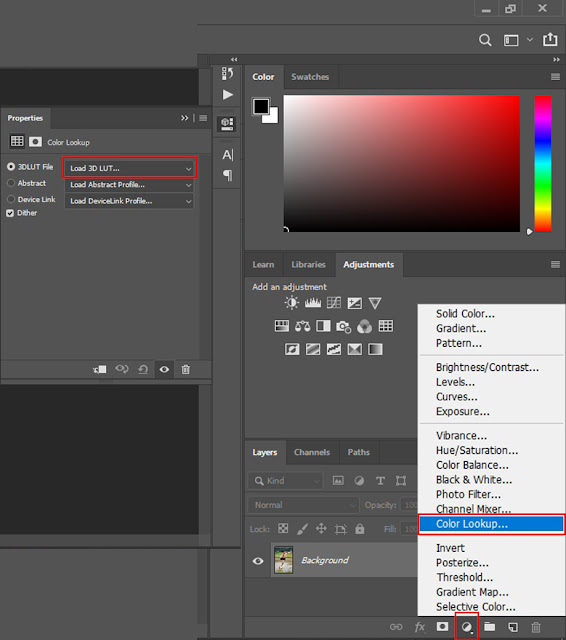
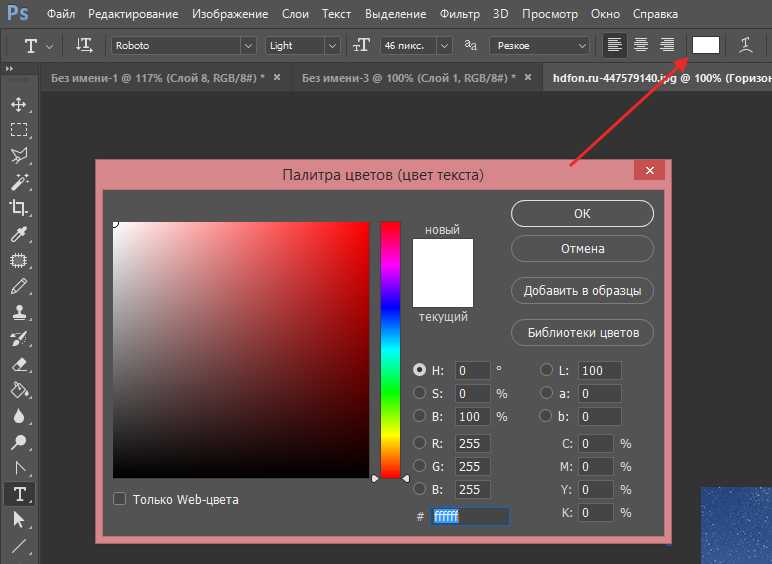
Теперь перейдите в нижнюю часть панели инструментов и щелкните поле цвета переднего плана.
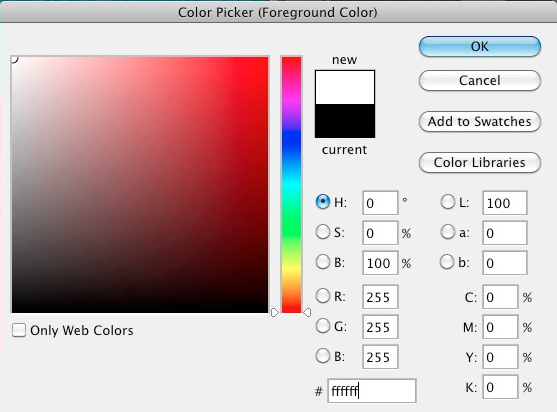
После щелчка откроется диалоговое окно выбора цвета.
Если вы хотите изменить цвет любой нарисованной нами прямоугольной формы, выберите ее и перейдите на панель слоев, затем дважды щелкните значок этого слоя. Как только вы сможете сделать двойной щелчок, снова откроется диалоговое окно Color Picker.
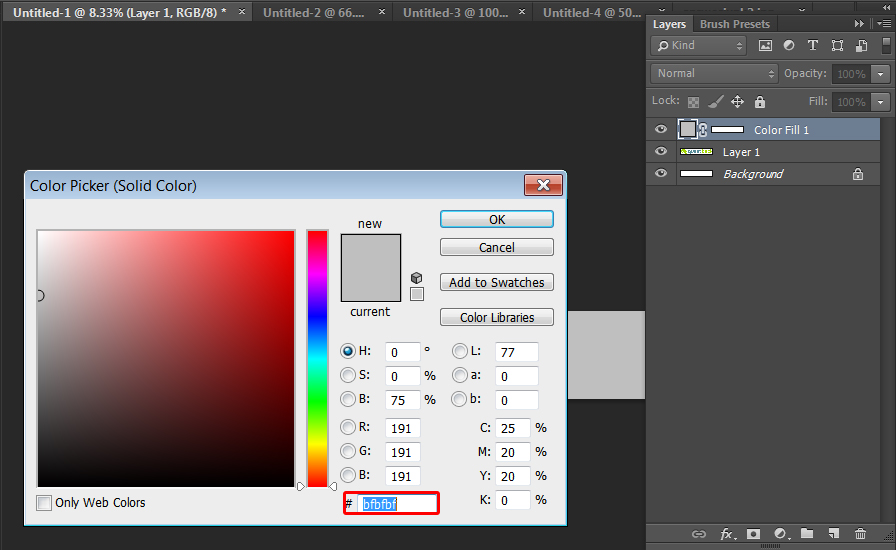
В поле выбора цвета у нас есть квадратное поле цвета с диапазоном выбранных цветов от светлого до темного режима. Вы можете перемещать этот круглый курсор, чтобы изменить интенсивность цвета в этом поле. Вы можете увидеть предварительный просмотр цвета на выбранном объекте.
Если вы хотите перейти к другим цветам, переместите ползунок вертикальной шкалы этого поля, который находится рядом с квадратным полем цветового диапазона.
Рядом с этой вертикальной шкалой у нас есть два поля, которые показывают ваш предыдущий выбранный цвет и ваш новый выбранный цвет.
Если вы хотите снова выбрать предыдущий цвет, просто нажмите на поле этого цвета.
Вы можете изменить процент параметра Оттенок от 0 до 100 % для создания вариаций цветов.
Если вы хотите изменить цвет на основе насыщенности, щелкните переключатель параметра «Насыщенность», чтобы выбрать его. Затем измените процент от 0 до 100%. Вы можете ввести значение процента вручную или использовать для этого ползунки и круги выбора.
Для увеличения или уменьшения яркости выбранного цвета щелкните переключатель параметра «Яркость», чтобы выбрать его. Затем измените его процент от 0 до 100%.
Для управления соотношением красного тона в выбранном вами цвете выберите параметр Красный, щелкнув переключатель. Затем измените его значение с 0 на 255.
Сделайте то же самое для управления зеленым тоном, выбрав зеленый вариант.
Опять же, вы можете сделать то же самое и для синего тона.
Показывает код выбранного цвета. Каждый цвет имеет свой уникальный цветовой код, который вы можете использовать для получения этого цвета снова и снова в будущем.
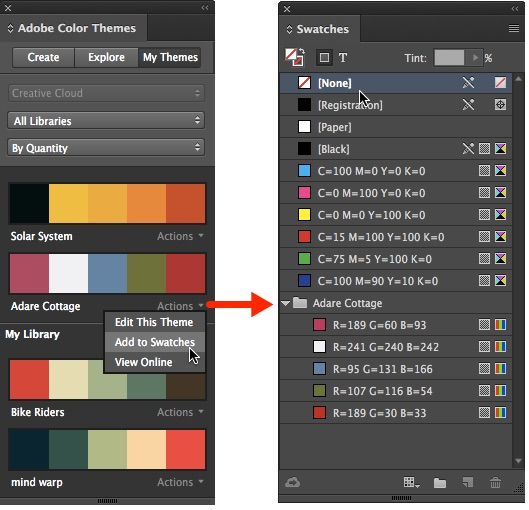
Если вы хотите сохранить выбранный вами цвет для использования в будущем и не хотите запоминать его код, есть еще один простой способ. Просто выберите желаемый цвет в окне выбора цвета, используя различные параметры, которые мы обсуждали выше, затем нажмите кнопку «Добавить в образцы» в этом поле.
После того, как вы щелкнете по этому полю, откроется поле Color Swatch для его именования. Назовите выбранный цвет по своему усмотрению, затем нажмите кнопку «ОК» в этом поле.
Желаемый цвет будет добавлен на вкладке образцов этой программы в список других цветов образца.
Для выбора различных вариаций выбранного цвета нажмите кнопку «Библиотеки цветов» в этом диалоговом окне.
После того, как вы нажмете на него, откроется окно «Библиотеки цветов». У нас также есть вертикальная шкала ползунка и различные варианты выбранного нами цвета в виде другой горизонтальной шкалы.
Вы можете выбрать любую опцию из этого списка, чтобы проверить цветовую вариацию этой опции.
Когда вы закончите, нажмите кнопку Picker в этом диалоговом окне, чтобы вернуться к первому экрану диалогового окна выбора цвета.
Вы также можете управлять процентным соотношением цветового режима CMYK с помощью этих параметров для внесения изменений в цветовой диапазон CMYK.
Таким образом, вы можете использовать палитру цветов в Photoshop.
Вывод
Теперь, после этой статьи, вы можете понять, что такое палитра цветов в Photoshop и как вы можете управлять различными параметрами диалогового окна палитры цветов для получения желаемого цвета. Вы можете развить хорошие навыки выбора цвета, потренировавшись на нем.
Рекомендуемые статьи
Это руководство по палитре цветов Photoshop. Здесь мы обсудим, как использовать палитру цветов в Photoshop и как вы можете обрабатывать различные параметры диалогового окна. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Солнечный эффект Photoshop
- Шаблоны в Photoshop
- Шпаргалка по Photoshop
- Инструмент преобразования Photoshop
Почему моя палитра цветов серая в Photoshop? | Малый бизнес
By Filonia LeChat
В мире программного обеспечения неактивная или затененная веб-ссылка, кнопка, пункт меню или инструмент могут быть подобны вышибале ночного клуба, запрещающей вам доступ через двери. Хотя в программном обеспечении для редактирования изображений Adobe Photoshop есть несколько случаев, когда определенные параметры недоступны, инструмент «Палитра цветов» никогда не входит в их число. Как и закусочная, палитра цветов всегда открыта для работы 24/7, и она никогда не становится «серой», но может отображать серые оттенки и цвета в зависимости от ваших текущих настроек дизайна.
Хотя в программном обеспечении для редактирования изображений Adobe Photoshop есть несколько случаев, когда определенные параметры недоступны, инструмент «Палитра цветов» никогда не входит в их число. Как и закусочная, палитра цветов всегда открыта для работы 24/7, и она никогда не становится «серой», но может отображать серые оттенки и цвета в зависимости от ваших текущих настроек дизайна.
Определение
Палитра цветов Photoshop — это то, с чего начинается почти все, что связано с рисованием, заливкой, рисованием и формами. Дизайнеры используют палитру цветов, активируя ее, дважды щелкнув верхнюю часть двух полей, составляющих инструмент, чтобы выбрать цвета краски. Вы можете выбрать только один цвет за раз из палитры цветов, и этот цвет отображается в верхнем левом квадрате в столбце «Инструменты». Выбранный цвет, например серый, остается на месте до тех пор, пока не будет выбран другой. Этот цвет также появляется, даже когда Photoshop закрывается и снова открывается.

Местоположение
Палитра цветов расположена в нижней части столбца инструментов Photoshop, по умолчанию она расположена в левой части экрана. Если вы не видите столбец, щелкните меню «Окно» и выберите параметр «Инструменты» в раскрывающемся меню. Если рядом с опцией «Инструменты» уже стоит галочка, она открыта в рабочей области, но может быть скрыта за другими вкладками, палитрами и меню. Палитра цветов представляет собой два перекрывающихся цветных прямоугольника, один слева немного выше другого по диагонали. Два поля палитры цветов обычно двух разных цветов.
Выбор цвета
Серый может иметь бесконечное количество оттенков от грифельного до пыльного, и у пользователей Color Picker есть несколько способов выбрать свой серый цвет. В окне палитры цветов Photoshop используется скользящая радуга, в которой пользователи выбирают серый цвет. Другой вариант — перейти непосредственно к серому номеру Pantone или ввести точный шестизначный код цвета.
 Любая из этих процедур приводит к тому, что палитра цветов становится серой.
Любая из этих процедур приводит к тому, что палитра цветов становится серой.
Режим
Еще одна возможная причина того, что палитра цветов выглядит серой, связана с цветовым режимом, выбранным для изображения. Когда изображения отображаются в оттенках серого или черно-белые, возможности палитры цветов сокращаются. Вы найдете режим изображения, расположенный в опции «Режим» меню «Изображение». Посмотрите на всплывающее меню. Если флажок «Оттенки серого» установлен, ваше изображение не будет иметь цветов, а палитра цветов может отображать серый, белый или черный оттенок. Вы можете получить изображение в оттенках серого или непреднамеренно преобразовать изображение в оттенки серого, случайно выбрав этот режим.
Ссылки
- Государственный университет Боулинг-Грин: Учебное пособие по Adobe Photoshop CS5
- Вашингтонский университет: Рисование
Биография писателя , Excel, Publisher), Photoshop, Paint, настольная издательская система, дизайн и графика.



 Любая из этих процедур приводит к тому, что палитра цветов становится серой.
Любая из этих процедур приводит к тому, что палитра цветов становится серой.